وایرفریم چیست و چه کاربردی در طراحی دارد؟

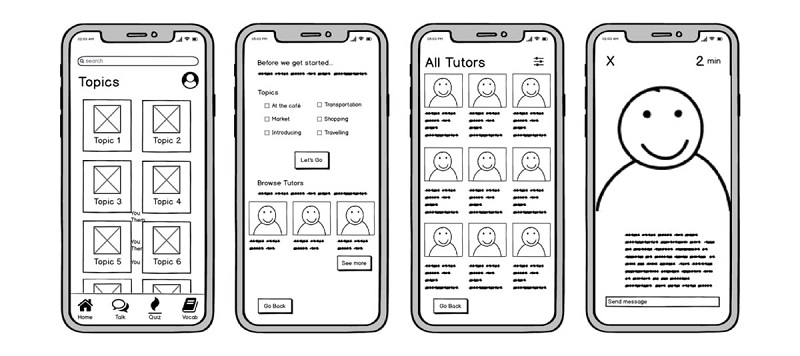
وایرفریم (Wireframe) جز مراحل ابتدایی در طراحی تجربه کاربری (UX) و رابط کاربری (UI) است. وایرفریمینگ در واقع به عنوان اسکلت اولیه یک محصول دیجیتال مانند وبسایت، اپلیکیشن موبایل یا نرمافزار شناخته میشود. این اسکلت اولیه، در واقع تصاویری ساده و سیاهوسفید برای نمایش چیدمان عناصر مختلف یک صفحه است. در ادامه این مقاله، به بررسی انواع وایرفریم و مراحل طراحی وایرفریم خواهیم پرداخت؛ همچنین به کاربردهای آن نیز اشاره خواهیم کرد. پس با ما همراه باشید.
آموزش آنلاین طراحی رابط کاربری (UI)
وایرفریم چیست؟
وایرفریم یا همان طرح اولیه یک محصول دیجیتال، همانند اسکلت یا نقشه اولیه یک ساختمان است. این طرح، ساختار ابتدایی یک وبسایت یا اپلیکیشن را نشان میدهد. طراحی وایرفریم به طراحان و توسعهدهندگان کمک میکند تا پیش از شروع طراحی نهایی، ایدههای خود را به صورت بصری به نمایش گذاشته و بتوانند نقاط ضعف و قوت طرح را شناسایی کنند. در وایرفریمینگ، چیدمان عناصر مختلف مانند عنوان، منو، محتوا و دکمهها در هر صفحه، اهمیت نسبی هر بخش از صفحه و نحوه ارتباط آنها با یکدیگر، مسیر حرکت کاربر در صفحات مختلف و نحوه تعامل او با عناصر و نحوه کارکرد هر عنصر و تاثیر آن بر تجربه کاربری به نمایش در میآید.

کاربرد وایرفریمینگ
طراحی وایرفریمها کاربردهای مختلفی دارد که در ادامه به آنها اشاره میکنیم:
- اولین کاربرد آن این است که به طراحان کمک میکند پیش از شروع به کدنویسی، ساختار کلی و چیدمان عناصر یک صفحه را مشخص کنند.
- با استفاده از این نقشه اولیه طراحی، میتوان انواع ایدههای طراحی وبسایت را آزمایش و تغییرات لازم را اعمال کرد.
- همه افراد از طراح تا مشتریان، توان فهم وایرفریم را دارند. به همین دلیل طراحی آن به بهبود ارتباط و همکاری بین آنها نیز کمک میکند.
- وایرفریمینگ برای طراحی صفحات مختلف یک وبسایت، از جمله صفحه اصلی، صفحه محصولات و صفحه تماس با ما، استفاده میشود.
- وایرفریم را همچنین برای طراحی رابط کاربری اپلیکیشنهای موبایل و دسکتاپ به کار میبرند.
- وایرفریم برای طراحی رابط کاربری نرمافزارهای مختلف، از جمله نرمافزارهای تحت وب و نرمافزارهای دسکتاپ، مورد استفاده قرار میگیرد.
مطلب پیشنهادی: برنامهنویسی ماژولار چیست؟
مزایای وایرفریمینگ چیست؟
وایرفریمی یک نقشه راه اولیه طراحی است. این نقشه، ساختار و چیدمان وبسایت یا اپلیکیشن را پیش از ورود به مرحله طراحی بصری مشخص میکند. طراحی وایرفریم مزایای بیشماری هم برای طراحان و هم مشتریان به همراه دارد. در ادامه، به بیان این مزایا میپردازیم.

- تمامی افراد میتوانند با نگاهی به وایرفریم، درک مشترکی از ساختار و عملکرد محصول پیدا کرده و به راحتی نظرات و پیشنهادهای خود را در رابطه با آن مطرح کنند.
- با استفاده از این ابزار، شناسایی و رفع مشکلات در همان مراحل اولیه طراحی صورت میگیرد و به طور قابلتوجهی هزینههای توسعه را کاهش میدهد.
- با آزمایش و اصلاح آن میتوان اطمینان حاصل کرد که کاربران به راحتی بتوانند با محصول تعامل داشته باشند.
- این ابزار همچنین بستری مناسب برای ایدهپردازی و آزمایش ایدههای مختلف است. طراحان میتوانند با ایجاد وایرفریمهای مختلف، ایدههای نوآورانه خود را به تصویر کشیده و بهترین گزینه را انتخاب کنند.
- طراحی وایرفریم به عنوان یک سند رسمی عمل کرده و مراحل طراحی را مستند میکند تا در صورت نیاز به آن مراجعه کرد.
مطلب پیشنهادی: بهترین زبانهای برنامهنویسی
آیا یادگیری وایرفریم برای برنامه نویسان ضروری است؟
چگونه وایرفریم بسازیم؟
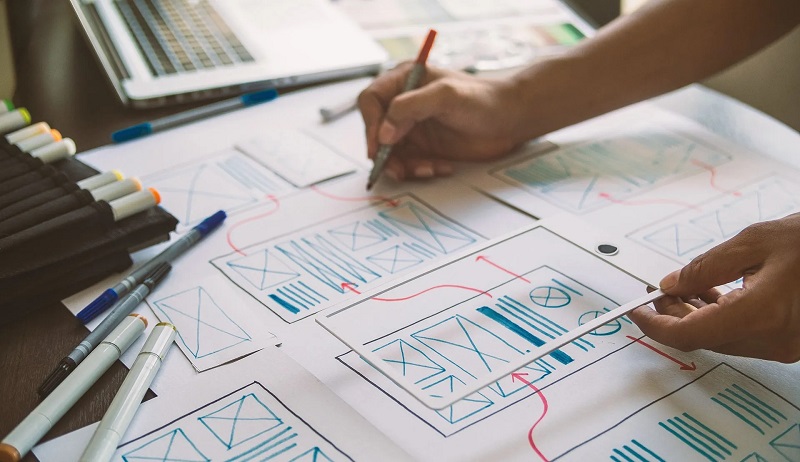
بهتر است پیش از شروع طراحی، هدف خود را از ساخت وایرفریم مشخص کنید. هدف شما از ایجاد این نقشه این است که ساختار کلی یک صفحه را نشان داده و یا جریان کاربر را نمایش دهید؟ پس از آن هم باید اطلاعات مورد نیاز برای طراحی وایرفریم مانند محتوا، عناصر طراحی، محدودیتهای فنی و نیازهای کاربران را جمعآوری کنید. ابزارهای مختلفی هم برای ساخت وایرفریم وجود دارد. هم میتوان از نرمافزارهای طراحی مانند Figma ،Sketch استفاده کرد و هم میتوان طراحی را با کاغذ و قلم انجام داد. با هرکدام از این ابزار، باید ساختار کلی صفحه را با استفاده از اشکال ساده مانند مستطیل، دایره و خط ایجاد کنید. پس از آن هم عناصر اصلی صفحه مانند عنوان، منو، دکمهها، فرمها و تصاویر را به وایرفریم اضافه کنید.

در ادامه نحوه ایجاد وایرفریم را در هرکدام از نرمافزارها شرح میدهیم.
Figma
فیگما (Figma) ابزار طراحی رابط کاربری محبوبی است که امکان طراحی وایرفریمهای حرفهای را به سادگی فراهم کرده است. به همین دلیل، بسیاری از افراد این روزها به آموزش فیگما علاقهمند شدهاند و آن را برای طراحی وایرفریم انتخاب میکنند.
- مراحل ساخت وایرفریم در فیگما به صورت زیر است:
- فیگما را باز کرده و یک فایل جدید ایجاد کنید.
- یک فریم (Frame) جدید ایجاد کنید. فریمها به شما کمک میکنند تا عناصر طراحی خود را سازماندهی کرده و اندازه صفحه نمایش را مشخص کنید.
- اندازه فریم را بر اساس دستگاهی که میخواهید برای آن طراحی کنید، مانند موبایل، تبلت، دسکتاپ تنظیم کنید.
- از ابزارهای مختلف فیگما مانند مستطیل، دایره، خط و متن برای ایجاد عناصر وایرفریم خود استفاده کنید.
- برای ایجاد عناوین، دکمهها، فیلدهای ورودی و سایر عناصر رایج رابط کاربری از شکلهای آماده استفاده کنید.
- برای ایجاد وایرفریمهای پیچیدهتر میتوانید از کامپوننتها (Components) استفاده کنید. کامپوننتها به شما امکان میدهند تا عناصر تکراری را ایجاد کرده و در سراسر طراحی خود از آنها استفاده کنید.
- برای سازماندهی بهتر عناصر طراحی خود، از لایهها (Layers) استفاده کنید. هر عنصر را در یک لایه جداگانه قرار دهید تا بتوانید به راحتی آنها را انتخاب، ویرایش و پنهان کنید.
- برای ایجاد یک ظاهر یکپارچه در طراحی وایرفریم خود، از سبکها (Styles) استفاده کنید. سبکها به شما امکان میدهند تا رنگها، فونتها و افکتهای مختلف را تعریف کرده و به عناصر مختلف اعمال کنید.
- فیگما این امکان را فراهم کرده تا پروتوتایپهای تعاملی ایجاد کنید. با استفاده از این ویژگی میتوانید تعاملات بین عناصر مختلف را تعریف کرده و مشاهده کنید که وایرفریم شما چگونه کار میکند.
آموزش آنلاین طراحی تجربه کاربری (UX)
Sketch
Sketch هم یک ابزار طراحی رابط کاربری (UI) است که به دلیل سادگی و قابلیتهایی که دارد، برای طراحی وایرفریم بسیار مناسب است. مراحل ساخت وایرفریم در Sketch به شرح زیر است:
- پس از بازکردن نرمافزار، سندی جدید ایجاد کنید. پس از آن هم برای سازماندهی عناصر وایرفریم خود، از لایهها استفاده کنید. هر لایه میتواند یک بخش خاص از صفحه را نشان دهد؛ مانند هدر، منو، محتوا و فوتر.
- Sketch مجموعه کاملی از اشکال پایه مانند مستطیل، دایره، خط و غیره را در اختیار شما قرار میدهد. از این اشکال برای ایجاد عناصر مختلف وایرفریم استفاده کنید.
- برای ایجاد عناصر پیچیدهتر هم از ابزارهای ترکیب اشکال استفاده کنید.
- برای اضافه کردن متن به وایرفریم، از ابزار متن استفاده کنید.
- فونت، اندازه و رنگ متن را مطابق با نیاز خود تنظیم کنید.
- اگر قصد دارید از تصاویر در طراحی وایرفریم خود استفاده کنید، آنها را به سند Sketch خود اضافه کنید.
- اندازه و موقعیت تصاویر را تنظیم کنید.
- برای ایجاد فاصلهگذاری مناسب بین عناصر و ترازبندی آنها، از ابزارهای فاصلهگذاری و ترازبندی Sketch استفاده کنید.
- گرید به شما کمک میکند تا عناصر وایرفریم خود را به طور منظم و یکدست در صفحه قرار دهید.
- برای نمایش حالتهای مختلف یک صفحه (مثلاً حالت دسکتاپ، تبلت و موبایل)، از حالتهای مختلف در Sketch استفاده کنید.
- پس از اتمام وایرفریم، میتوانید آن را به صورت فایل PDF یا تصویر با فرمتهای مختلف صادر کنید و با سایر اعضای تیم به اشتراک بگذارید.

جمعبندی
طراحی وایرفریم بدون پرداختن به جزئیات ظاهری است و به این ترتیب به طراحان و توسعهدهندگان کمک میکنند تا چیدمان عناصر، ساختار صفحات و جریان کاربری را به صورت بصری مشخص کنند. از کاربردهای وایرفریم میتوان به تسهیل ارتباط میان طراحان، توسعهدهندگان و مشتریان، صرفهجویی در زمان و هزینه، بهبود تجربه، تسهیل تست ایدهها و کاهش پیچیدگی پروژه با تجزیه پروژه به بخشهای کوچکتر اشاره کرد. امروزه ابزارهای متنوعی برای طراحی وایرفریم وجود دارد که از جمله آنها میتوان به Figma، Sketch و ابزارهای آنلاین دیگر اشاره کرد.







.svg)